

Home > Markdown Authoring | English
Markdownホスティングサービスを開始しました。
→ 使ってみる
Markdownで文書やWebページを便利に書けるようにするツール群をgithubで公開しています。
Apacheのみで構築したサイトでMarkdownコンテンツを提供することもできます。
Kobu.Comが新しく開始したホスティングサービスを使うと、MarkdownページをWebで公開できるほか、このページで紹介している多言語執筆などの拡張機能を使ったり、LiveDataで紹介しているようにデータベースのデータを含むダイナミックページの生成が行えます。
Kobu.ComはこのようなMarkdownやApacheを用いたCMS構築の支援を行うことが可能です。 ご相談ください。
このページでは次の事項を紹介します。
Kobu.Comのスタッフが作成したオープンソースのオーサリングツールをgithubで公開しました。 Markdownなどを用いるテキストベースの記事や文書の執筆・編集・公開を容易にするツールです。
ソースコード: github.com/kobucom/author
ドキュメント: Author's Guide
以下に概要を述べます。 興味を持たれたらgithubからツールを取得して使ってみてください。 ご質問ご要望を歓迎します。
Markownについてざっとお知りになりたい方はこちらをどうぞ → Markdown解説
複数の言語の文章を一度に書きたい、あるいは第一版と第二版の注記を区分けして一か所に書いておきたい、などという希望がかないます。
これができると、一箇所にすべて書いておけるので直すときにも便利、また版ごとに異なる記述を併記しておけるので版の管理が楽です。
日本語と英語を混ぜて書いた例です。
/en/
You can use apt command to install Apache web server on Debian:
/ja/
aptコマンドを使ってDebianにApacheウェブサーバをインストールできます。
/end/
$ sudo apt install apache2
英語を表示言語として選べば、
You can use apt command to install Apache web server on Debian:
$ sudo apt install apache2
かわりに日本語を選べば、
aptコマンドを使ってDebianにApacheウェブサーバをインストールできます。
$ sudo apt install apache2
言語以外の選別も可能です。たとえば、
To install apache:
/.debian/
$sudo apt install apache2
/.centos/
$sudo yum install httpd
/.centos.v8/
$sudo dnf install httpd
/end/
対象とするLinuxの種類やバージョンによって内容を書き分けることができます。 Debian用の文書生成を指示すれば「apt」コマンドになります。 CentOSのv8用文書生成時には「dnf」が、その他のバージョンのCentOSには「yum」が出力されます。
「Markdownでスタイルシートのクラスを指定する方法は」という質問をよくみかけます。 変換ツールによってはできますがやり方がまちまちです。
Styleプリプロセッサのやり方はこうです。
{center}
中央揃え
{end}
{right}
右寄せ
{end}
これは次のようなHTMLに変換され、
<div class="center">
中央揃え
</div>
<div class="right">
右寄せ
</div>
このMarkdownソースを配信する際に使用するスタイルシートにcenterとrightというクラスが定義してあれば、
.center { text-align: center }
.right { text-align: right }
「中央揃え」が中央に「右寄せ」が右端に来ます。
中央揃え
右寄せ
スタイルシートに頼らず、任意のHTMLを出力することも可能です。
{leftcol}
左の段
{rightcol}
右の段
{end}
<div style="float: left">
左の段
</div><div style="float: right">
右の段
</div><div style="clear: both"></div>
読者の文章理解を助けるため次のようなちょっとした構成図を入れたい場合があります。
そのためにわざわざ別の描画専用ツールやOfficeの描画機能に移るのはやっかいです。 上記の図は下記の短い命令をソース内に入れることで作成できます。
!draw!
box "PC" - ; ball "sftp" + ; disk "Server Folder"
; paper "File"
!end!
お決まりの数個の図形、中央に置く文字列、右や下向きの線が描けます。
セミコロンや行区切りで図形の位置関係を指定、「box」や「ball」で図形の種類を指定、図形のタイトルを引用符で囲み、末尾の記号で線の引き方を指定します。「-」が右向き「|」が下向き「+」が両方です。
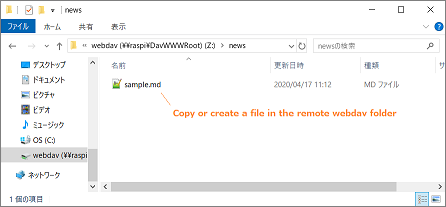
以上の例を含めたMarkdownのソーステキストを、Webサーバのwebdavディレクトリをリモートマウントしたフォルダに置きます。

Webブラウザのオプションで最優先の表示言語を「en」や「en-us」などを選んでおき、

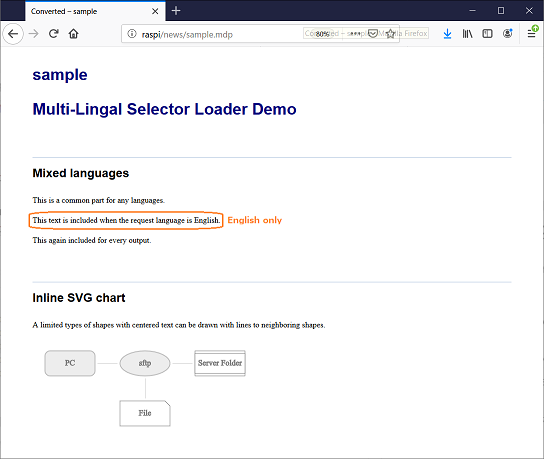
Webブラウザを開いて次のURLを要求するか、
http://www.example.com/news/sample.mdp
URLの末尾に「?select=en」を付加すると、
http://www.example.com/news/sample.mdp?select=en
次のページが表示されます。

「sample.mdp」の「mdp」はMarkdownソースを変換してHTMLをもらうための指定です。
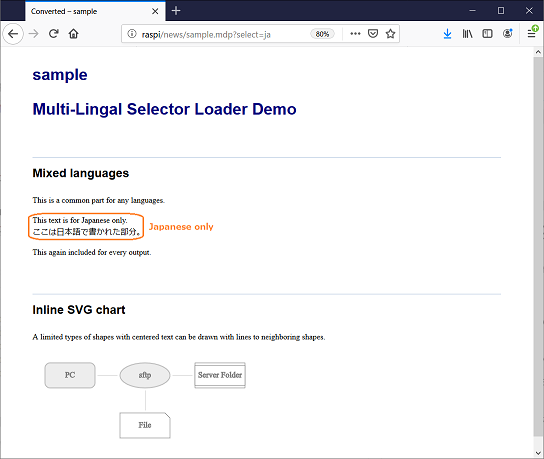
いっぽう表示言語を「ja」にするかURLに「?select=ja」を付加すると次のページが表示されます。

以上、webdav機能を有効にしたApacheに公開したツール(rep.cgi + rep.pl + draw.pl)を組みこんで多言語コンテンツ管理サイト(CMS)を構築した例でした。 MarkdownからHTMLへの変換はGithub拡張Markdownも変換できるPandocを使用しました。

Written 2020-Apr-17
Updated 2020-Oct-08 third edition
